はじめに
前回はvscodeのメニュー表示バグの回避+αを記事にしました。
今回はようやくdjangoです。
git導入
まずは開発の基本gitです。バージョン管理すると失敗してもいつでも元に戻せます。というわけでgitをインストールします。
sudo apt install gitvscode上で環境構築
フォルダ作成
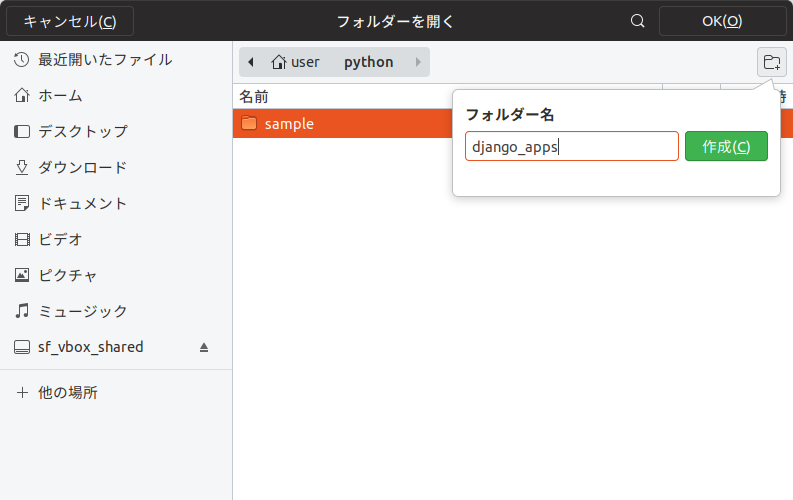
まずはvscodeを起動します。[フォルダを開く]から、~/python/を開き、右上のボタンからdjango_appsフォルダを作成して開きます。

gitリポジトリの作成
フォルダが開いたら次はメニューからターミナルを開きます。

開いたターミナルでgitリポジトリをその場に作ります。
git initPython環境の作成とgit無視ファイルの設定
出来たら次にpythonの環境をその場に作ります。
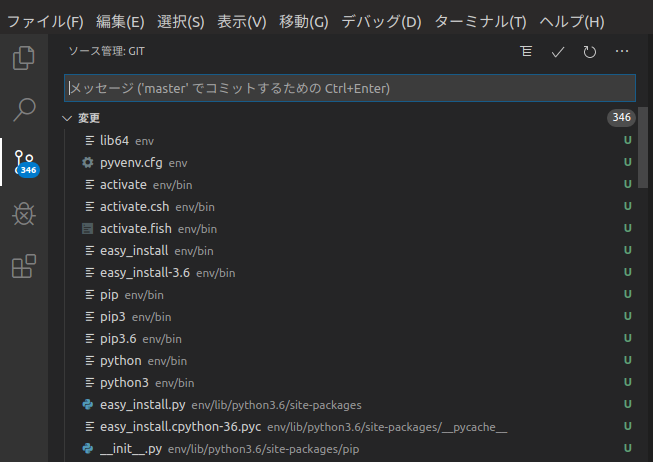
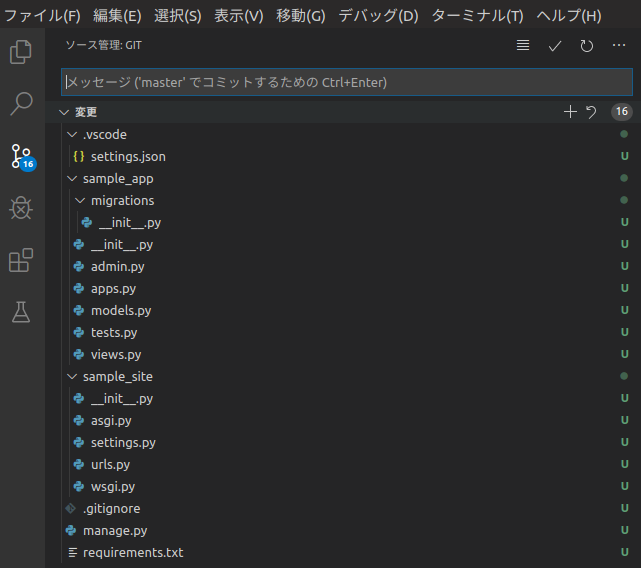
python3 -m venv envすると何やら左側に怪しい数字が出てきます。数字の出てるボタンをクリックします。

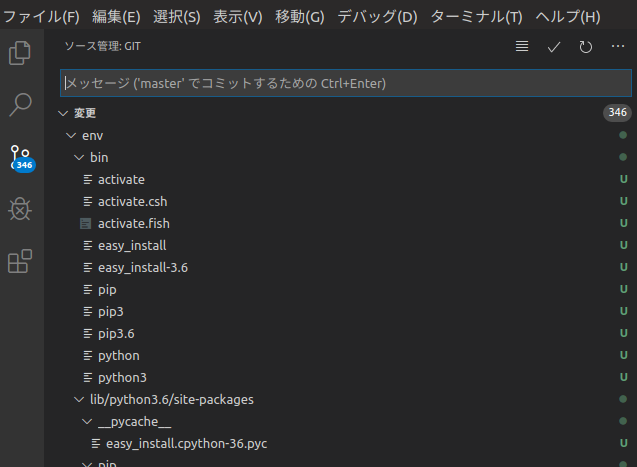
見てみると、さっきのpython環境を作成したときに出来たファイルのようです。つまり環境作成したときに346個のファイルが変更(追加)されたよと言っています。これはvscodeがデフォルトで持っているgitの機能で、さきほど作ったリポジトリを認識していて、その変更を検出したために変更ファイル数を教えてくれてたのです。ただ、自動生成されるファイルや外部から取得するファイルはgit管理対象にしないのがお約束なので、ここでは無視ファイルに指定します。いきなり346個も指定するのは辛いので、右上の階段状のボタンを押します。

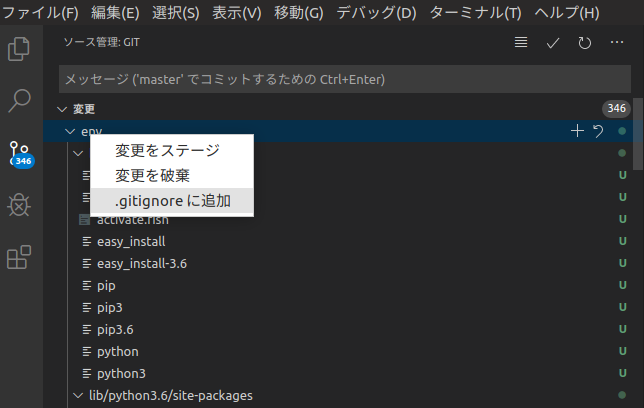
これでフォルダ階層表示になるので、変更部分が分かりやすくなります。envを右クリックして、

[.gitignoreに追加]を選択します。これは、選択したフォルダ以下全てをgit管理対象にしない=無視するという意味です。

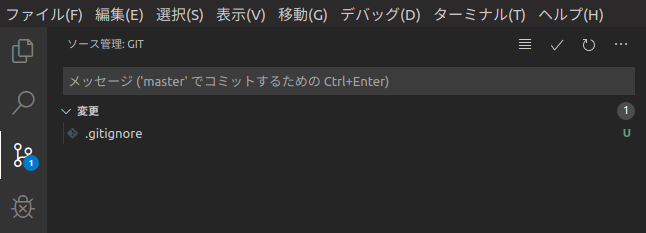
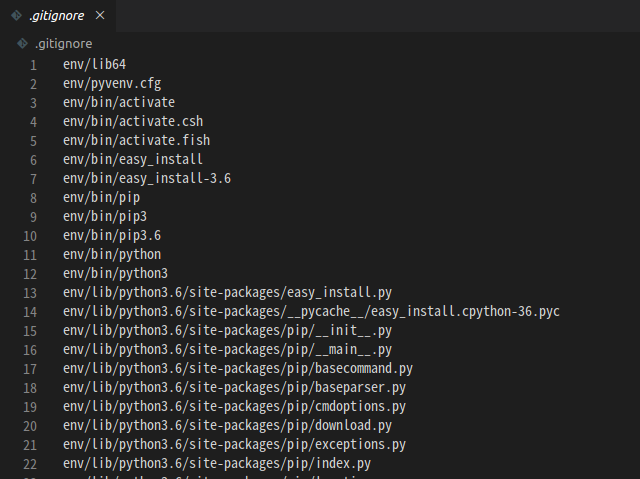
無視にすると、変更として検出されなくなり、無視設定ファイルである.gitignoreが作成されました。このファイルを開くと

346個のファイルが全て一覧されてしまっているので、

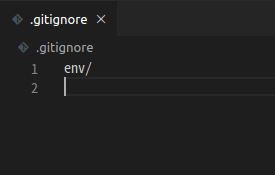
最上位フォルダのみに修正しておきます。 (以降このフォルダに追加された場合も自動で無視したいので)

これで心置きなくpython環境を設定できます。
vscode用python環境選択
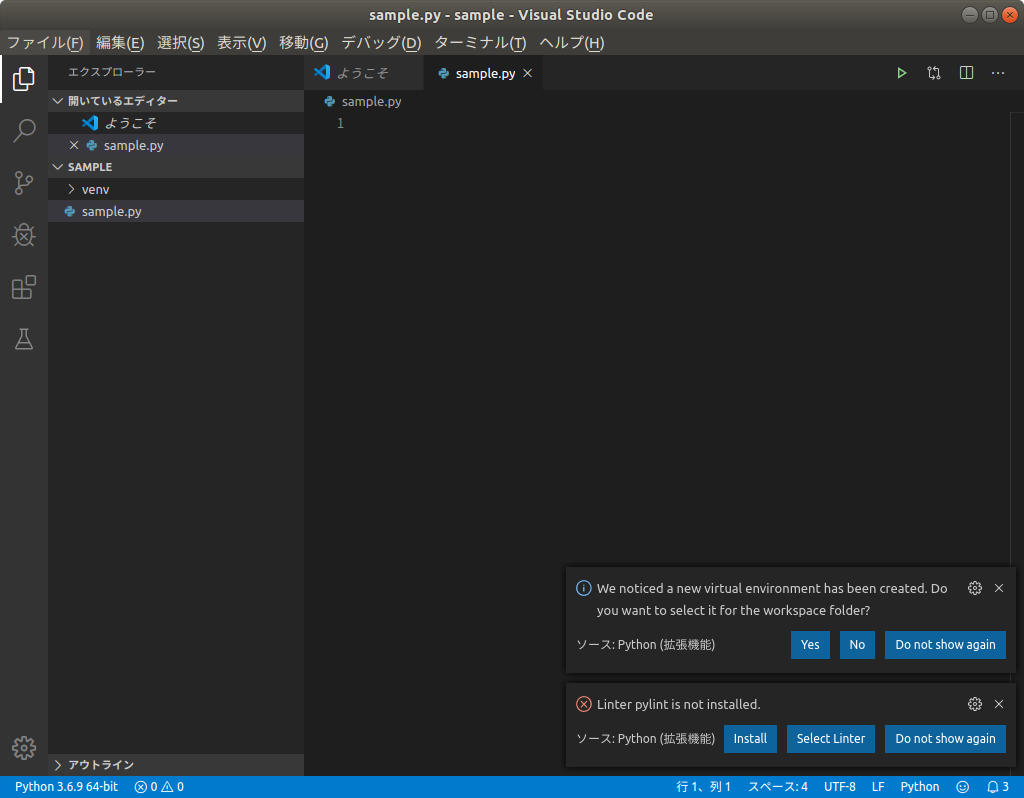
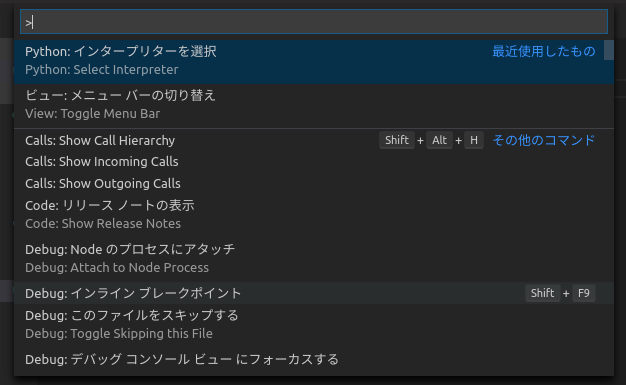
次はvscodeにpython環境を認識させます。F1キーを押して、python: Select Interpreterと打ち込んでEnterしてください。

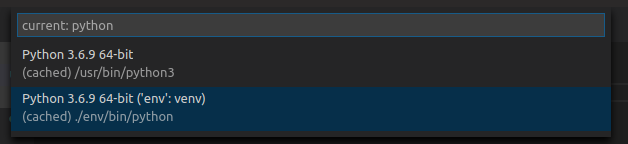
さっき作成したpython環境が./env/bin/pythonにあるので、それを選びます。

これでvscodeがこのフォルダで使用するpython環境が設定されました。
pipを使ったインストール
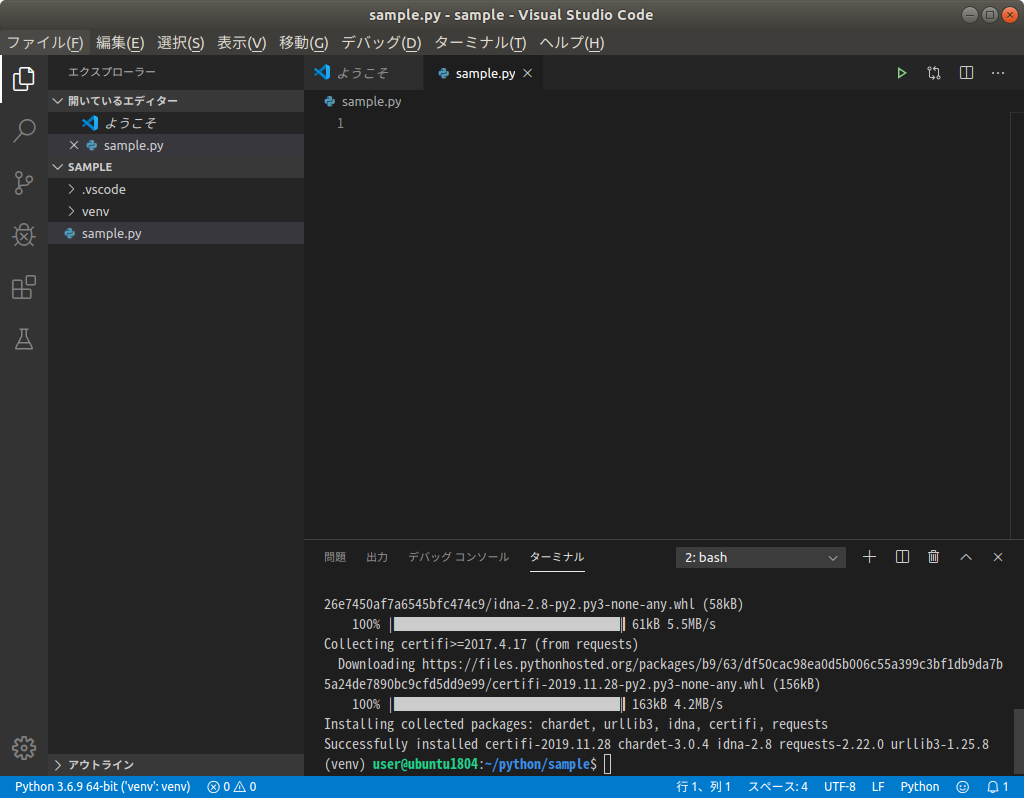
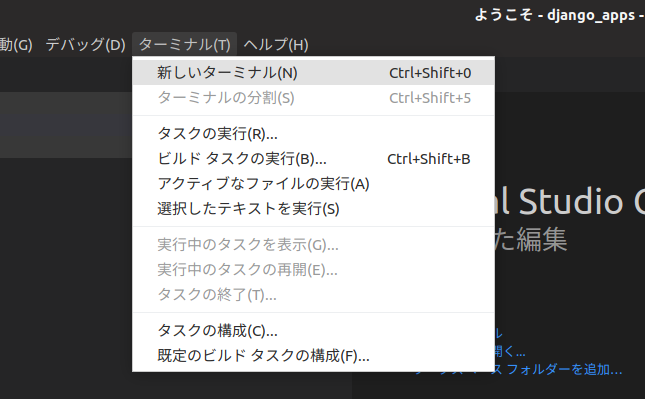
後はvscodeのメニューのターミナルから新しいターミナルを開きます。env環境で立ち上がるので、ここでpipでパッケージを更新しておきます。
pip install -U pip
pip list -o
pip install -U setuptoolsこれで更新が必要なpythonモジュールがなくなるので、djangoをインストールします。
pip install djangodjangoのプロジェクト作成と確認
まずはsample_siteプロジェクトをカレントディレクトリに作成します。
django-admin startproject sample_site .これでサービスが稼働可能な状態になるので、djangoの開発サーバーを起動してみます。
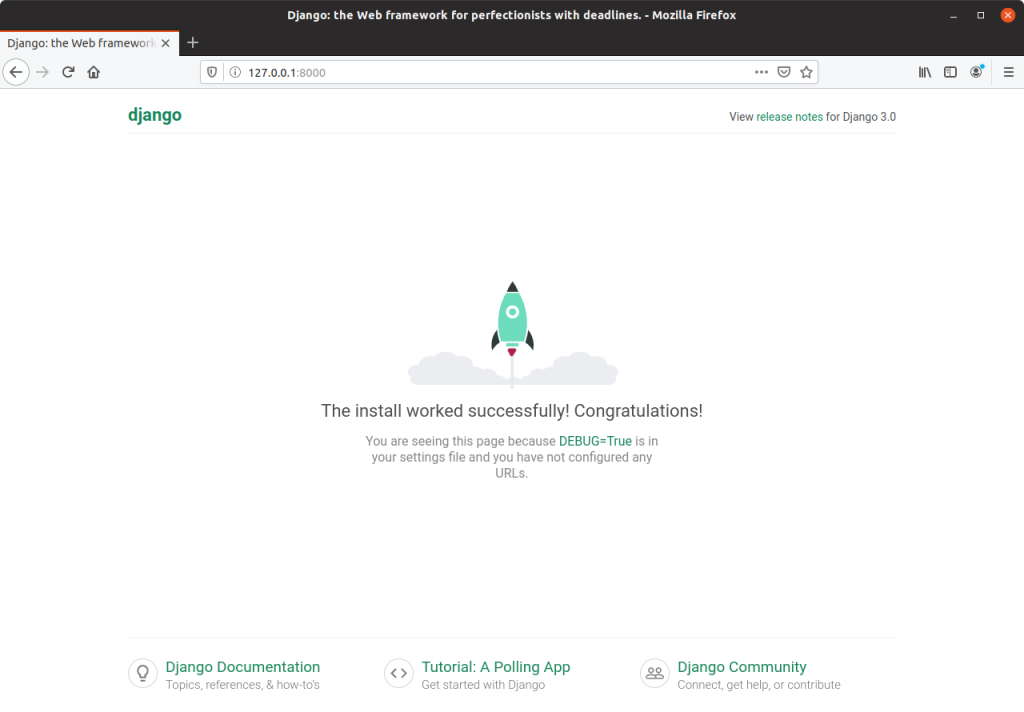
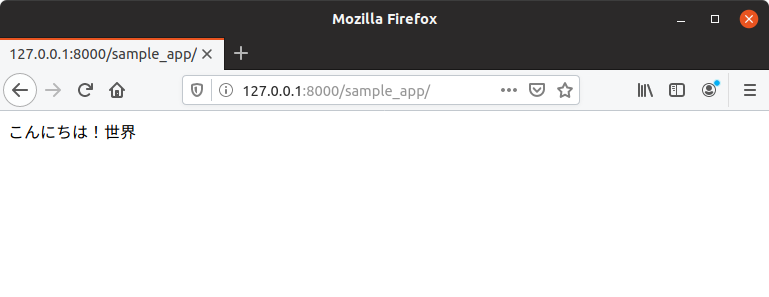
python manage.py runserverプロンプトが戻らずに出力が止まり、http://127.0.0.1:8000/などと出てきていたら起動成功です。firefoxを立ち上げて、http://127.0.0.1:8000/を開いてみましょう。

まだ何もプログラミングもしてないのに、画面が出ましたね。これがフレームワークの力です。骨組みはすでにあるので肉付けしてくれという状態なのです。でもこれは確認用の画面なので、この画面を編集することはありません。
アプリケーション作成
まずはCtrl+Cで開発用サーバーを止めて、sample_appを作成します。
python manage.py startapp sample_appここまでで骨組みが出来ています。
pipのrequirements.txt作成
今、pythonの環境は全てgitからは無視ファイルとして扱っているため、保存されません。そのため、pythonの環境はいつでも復元できるようにインストールしたパッケージのリストをバージョン付きで保存します。それがrequirements.txtです。以下のコマンドで作成します。
pip freeze > requirements.txtsqlite3データの無視ファイル追加
データベースのデータはgitには入れないので、このファイルも無視します。db.sqlite3を右クリックして[.gitignoreに追加]してください。あとは、pythonバイトコードのキャッシュ(.pyc)も無視ファイルに追加します。最終的に.gitignoreは↓な感じになります。
env/
db.sqlite3
*.pycgitリポジトリにコミット
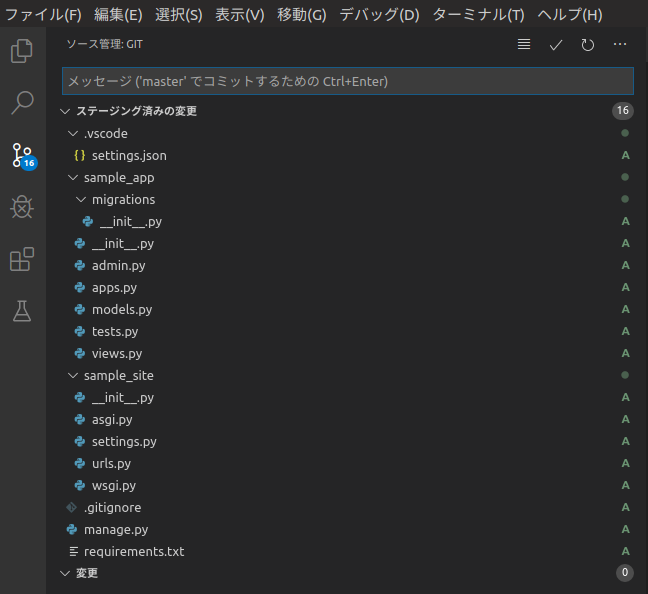
切りが良いので、リポジトリにコミットしておきます。まずは数字の出ているところアイコンを押して、変更と書いてあるバーの右側の+を押します。

すると、[変更]の上に[ステージング済みの変更]という項目が出来上がり、元々検出されていた変更ファイル群が[ステージング済みの変更]に移動しました。後はコミットするだけなのですが、初回はその前にやることがあります。確認の意味でメッセージに「初回コミット」と入れて、一度チェックボタンを押して見ると…

こんな感じで怒られます。gitは原則コミットした人の名前とメールアドレスをちゃんと記述する慣習で、その設定がされていないとエラーになります。

初回だけなので、vscode内のターミナルからサクっと登録しておきます。
git config --global user.email "you@example.com"
git config --global user.name "Your Name"※メールアドレスと名前は自分の物に変えてください
これでコミットできるようになったので、チェックボタンを押してコミットしてみてください。成功すれば何も出ずに16個の変更ファイルがなくなります。ターミナルからgit logとすると、履歴を見ることが出来ます。
(env) user@ubuntu1804:~/python/django_apps$ git log
commit de2a5a426e41514b9281ee3250d19560f92e632a (HEAD -> master)
Author: first_user <first_user@elephantcat.work>
Date: Sat Feb 8 01:28:39 2020 +0900
初回コミット
(env) user@ubuntu1804:~/python/django_apps$ Hello,Worldの作成
まずはViewから作成します。見たまんまなHello,Worldを返すビューです。
from django.http import HttpResponse
def index(request):
return HttpResponse("<html><body>こんにちは!世界</body></html>")このアプリのURLとビューの対応表です。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]このサイトのURLとアプリの対応表です。
"""sample_site URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.0/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('sample_app/', include('sample_app.urls')),
path('admin/', admin.site.urls),
]では、開発サーバー起動
python manage.py runserverfirefoxで確認

OK!なので、ステージングしてコミットします。
一応GitList
Giteaに置いておきました。
まとめ
djangoでHello,Worldまでをgitにコミットしながらローカルvscode環境で実行させるところまでできた。
次回(↓)はアプリケーションとしての何かの機能を実装して、デバッグまでしてみたい。