Ubuntu+vscode+pythonの環境構築
はじめに
前回は、WindowsのDBeaverからVirtualBoxのUbuntuに入れたPostgreSQLにアクセスして簡単な表を見てみました。
今回は、一旦DBから離れてUbuntu 18.04上にVisual Studio codeをインストールして、Pythonの開発環境を整えてみます。
Visual Studio codeのインストール
最初に断っておくと、私はLinux上のVisual Studio code(以下vscode)を常用していません。理由はWindowsのvscodeからremote-sshで使っているからです。ただ最初はローカルにvscodeをインストールして使います。参考資料は以下になります。
Running Visual Studio Code on Linux
snap/apt?
Ubuntuにvscodeをインストールする方法はsnapを使う方法とaptを使う方法の2種類あります。snapはUbuntuでしか利用されない特殊なパッケージで、コンテナを前提としたアプリのインストールをするため、従来のパッケージ管理と大きく違います。アプリに余計なオーバーヘッドは要らないので、今回はaptで行きます。
aptリポジトリの追加
wget -O - https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > packages.microsoft.gpg
sudo install -o root -g root -m 644 packages.microsoft.gpg /usr/share/keyrings/
sudo sh -c 'echo "deb [arch=amd64 signed-by=/usr/share/keyrings/packages.microsoft.gpg] https://packages.microsoft.com/repos/vscode stable main" > /etc/apt/sources.list.d/vscode.list'
rm packages.microsoft.gpgインストール
sudo apt-get install apt-transport-https
sudo apt-get update
sudo apt-get install codeこれでコマンドラインからcodeと打つとvscodeが起動するようになりました。もちろんWindowsキーからcodeでも、アプリケーション表示からvscodeアイコンを選択しても起動します。

起動直後の画面はこんな感じかと思います。
VisualStudio codeのプラグイン追加
vscodeは豊富なプラグインが売りになっています。まずはプラグインの追加方法説明も兼ねて…
日本語化
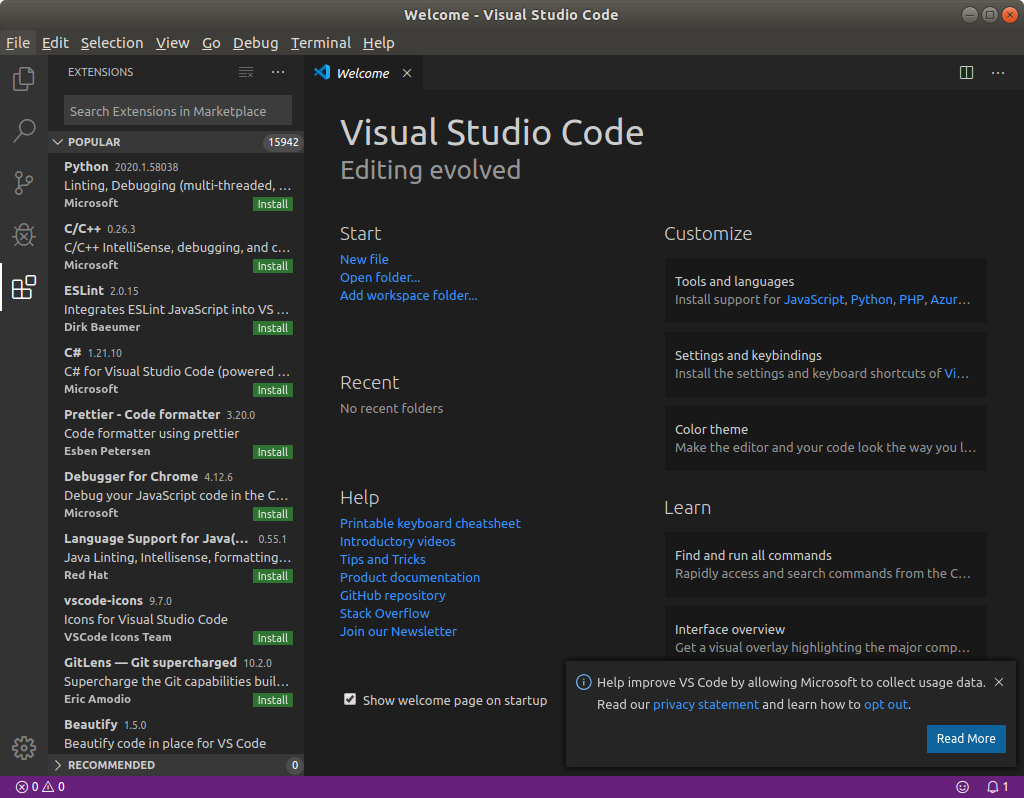
してみます。vscodeの左側についているバーの一番下のアイコンが拡張機能です。ここを押すと…

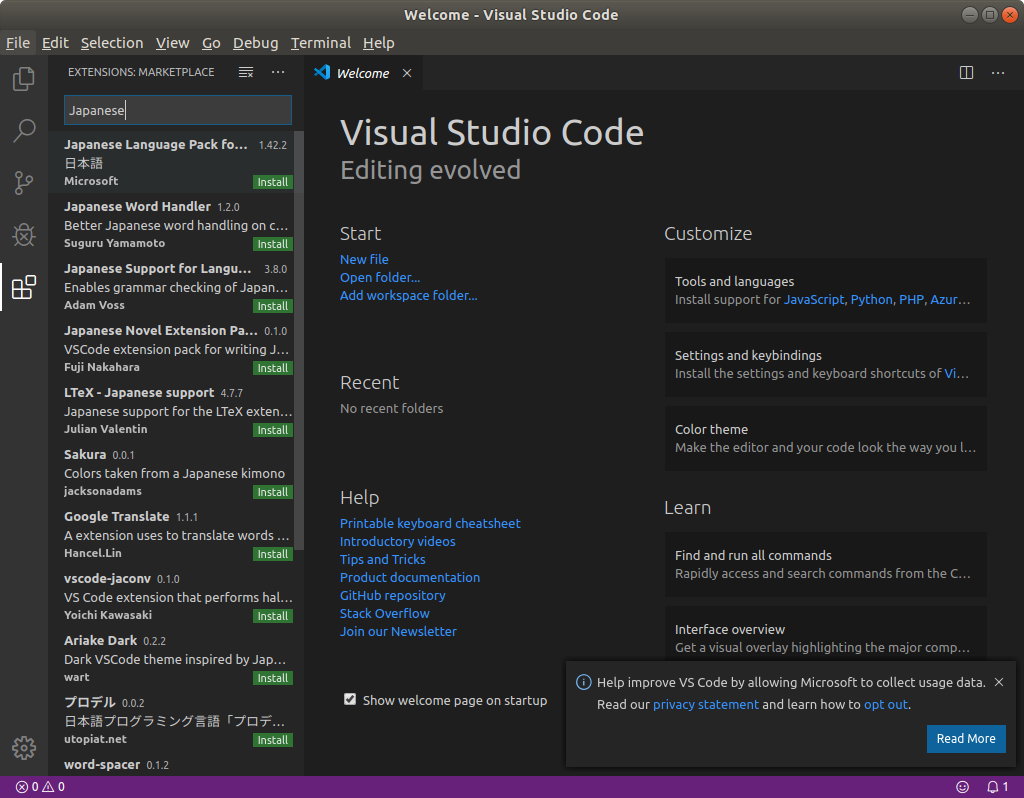
各種拡張機能(プラグイン)の一覧が出てきます。一番上に検索ボックスがあるので、そこに Japanese と打ち込むと…

日本語に関連した拡張機能が一覧されます。では一番上にJapanese Language Pock fo…というのがあるのでこれのInstallボタンを押します。しばらくすると右下にポップアップが出てくるので、そこにある[Restart Now]ボタンを押すと…

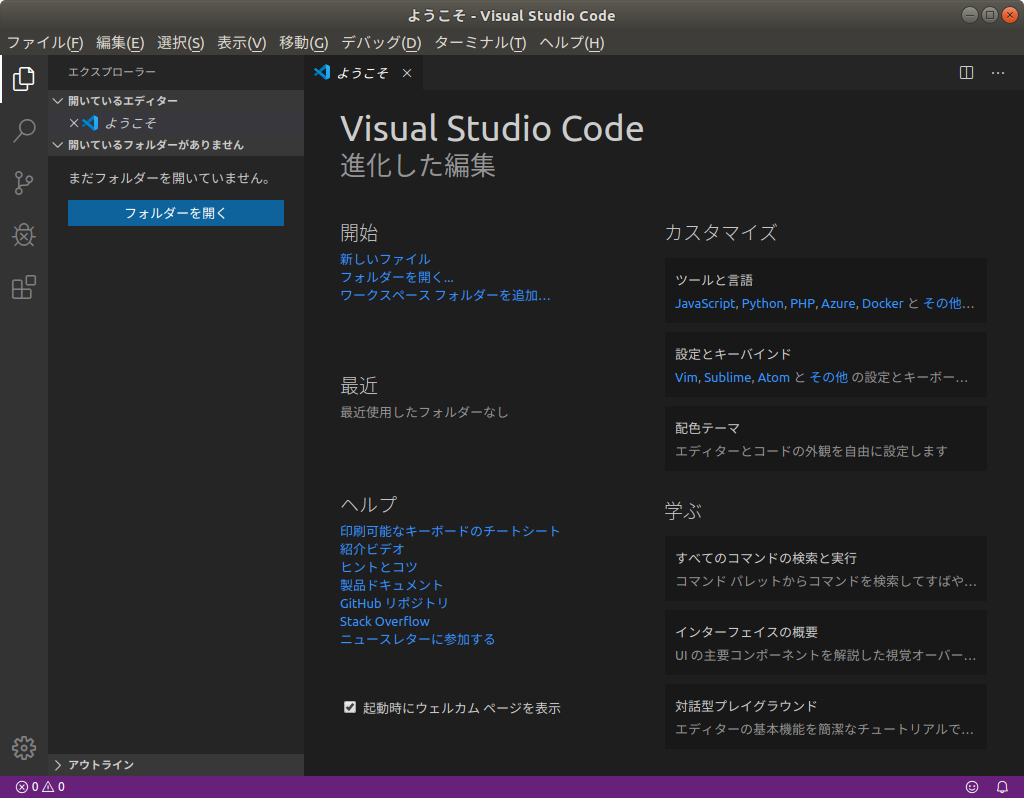
日本語で起動してくれます。
※vscodeには各種のプラグインがありますが、ここではこれだけにして、必要なときに入れていく方式を採ります。
Python開発環境の構築
vscodeで環境構築する前にpython自体の環境構築方法について説明を入れておきます。
python2とpython3
まずはpythonのバージョンについて…
pythonにはバージョン2系とバージョン3系があります。2系のスクリプトは3系で動かないことが多いです(文字列周りがかなり違う)。なのでpythonというとまずはバージョンを確認することが多いわけです。今回は18.04.3をクリーンインストールしたので2系は入っておらず、3系だけです。環境を構築する上で2系のことは考えないことにします。また3系でもバージョンはいくつかありますが、複数のバージョンを切り替えて使用することも考えないことにします。
pythonのパッケージ管理
最近のスクリプト言語は、使用するライブラリ(モジュール)などをパッケージ管理が出来るようになっています。インターネットから自由にダウンロードして、簡単に利用でき、また更新なども一発で出来るようになっています。pythonでもそのような機能がありますが、スクリプト言語のパッケージでよく問題になるのは、「インストールする場所」です。例えば複数のユーザーで共通で使いたいライブラリがあるとか、このアプリだけで使うライブラリなどがあった場合、同じ場所に突っ込むと、必要なバージョンが違うなどの不都合が発生したりします。
なので、この手のパッケージ管理はアプリケーションならアプリケーションの環境ごとに分けることが多いです。その環境を切り替えるコマンドがvenvです。
venvのインストール
このvenvはpython標準の機能なのですが、ubuntuは改悪してvenvを外しているので、最初にこれをインストールします。
sudo apt install python3-venvvenv環境の作成とactivate
次に環境をtestという名前で作成します。
python3 -m venv ~/.venv/test最後に指定してる引数が環境を保存するディレクトリになります。そしてこのディレクトリの名前が環境の名前です。では早速作成した環境に切り替えてみます。
user@ubuntu1804:~$ . ~/.venv/test/bin/activate
(test) user@ubuntu1804:~$ 環境を切り替えるとプロンプトが変わり、カッコ付きで環境の名前が入るようになります。この状態であれば、いくらパッケージをインストールしても他の環境に影響を与えることはありません。
パッケージの更新・追加
試しにpip自体のアップデートをしてみます。
(test) user@ubuntu1804:~$ pip install -U pip
Collecting pip
Downloading https://files.pythonhosted.org/packages/54/0c/d01aa759fdc501a58f431eb594a17495f15b88da142ce14b5845662c13f3/pip-20.0.2-py2.py3-none-any.whl (1.4MB)
100% |████████████████████████████████| 1.4MB 958kB/s
Installing collected packages: pip
Found existing installation: pip 9.0.1
Uninstalling pip-9.0.1:
Successfully uninstalled pip-9.0.1
Successfully installed pip-20.0.2
(test) user@ubuntu1804:~$めちゃくちゃバージョンアップしました。他にアップデートできるものがないかどうか見てみます。
(test) user@ubuntu1804:~$ pip list -o
Package Version Latest Type
---------- ------- ------ -----
setuptools 39.0.1 45.1.0 wheel
(test) user@ubuntu1804:~$setuptoolsもアップデートできるようなのでやっておきます。
(test) user@ubuntu1804:~$ pip install -U setuptools
Collecting setuptools
Downloading setuptools-45.1.0-py3-none-any.whl (583 kB)
|████████████████████████████████| 583 kB 6.5 MB/s
Installing collected packages: setuptools
Attempting uninstall: setuptools
Found existing installation: setuptools 39.0.1
Uninstalling setuptools-39.0.1:
Successfully uninstalled setuptools-39.0.1
Successfully installed setuptools-45.1.0
(test) user@ubuntu1804:~$では適当にbottleでもインストールしてみます。
(test) user@ubuntu1804:~$ pip install bottle
Collecting bottle
Downloading bottle-0.12.18-py3-none-any.whl (89 kB)
|████████████████████████████████| 89 kB 2.1 MB/s
Installing collected packages: bottle
Successfully installed bottle-0.12.18
(test) user@ubuntu1804:~$インストール済みのパッケージを一覧します。
(test) user@ubuntu1804:~$ pip list
Package Version
------------- -------
bottle 0.12.18
pip 20.0.2
pkg-resources 0.0.0
setuptools 45.1.0
(test) user@ubuntu1804:~$ これだけ分かればパッケージ管理は何とか出来ると思います。削除など必要であればググって調べてください。
venv環境のdeactivateと削除
次は今の環境を抜けて元の環境に戻します。
(test) user@ubuntu1804:~$ deactivate
user@ubuntu1804:~$環境自体の削除は最初に作ったディレクトリを消すだけです。
rm -rf ~/.venv/test今回環境は~/.venvディレクトリの下に作りましたが、ココは私が好みで使ってるというだけなので、どこでも大丈夫です。ここまででvenvの使い方や雰囲気が分かったと思います。
vscodeで作業する
まずはターミナルからフォルダを作成します。
mkdir -p ~/python/sampleようやくvscodeを使います。 vscodeの[フォルダを開く]ボタンを押して作ったフォルダを開きます。すると…

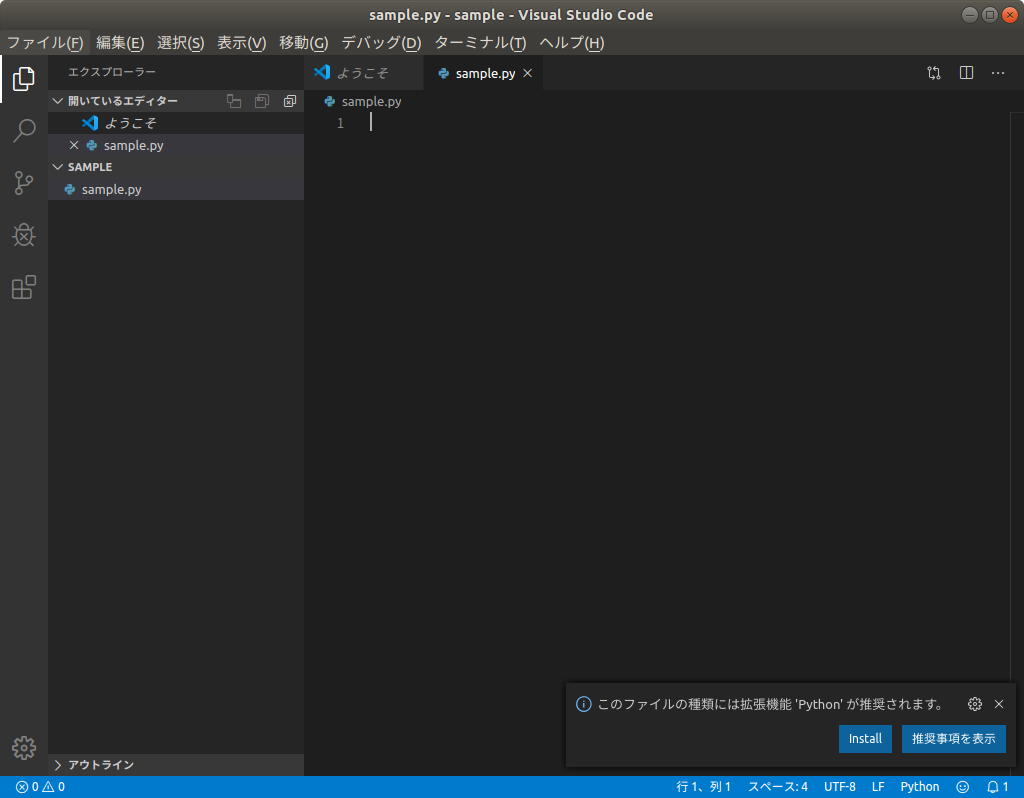
左側のペインにSAMPLEと書かれてる部分が現れました。同じ行の右側に並んでいるアイコン群の一番左に[新しいファイル]ボタンがあるので押して、sample.pyと入れます。

作成したファイルが開かれて、右下にPython用の拡張機能が推奨されてます。渡りに船なので[Install]です。

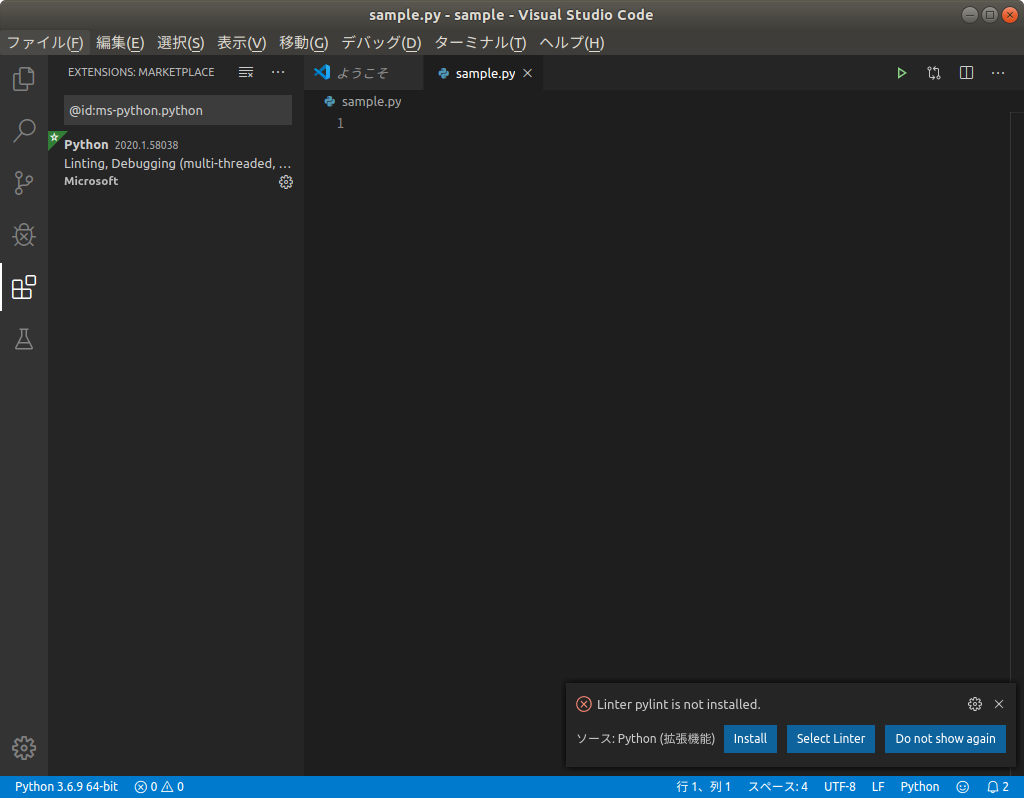
次はpylintのインストールを促されますが、まだpipが使えないので、ここでターミナルから環境を作っておきます。
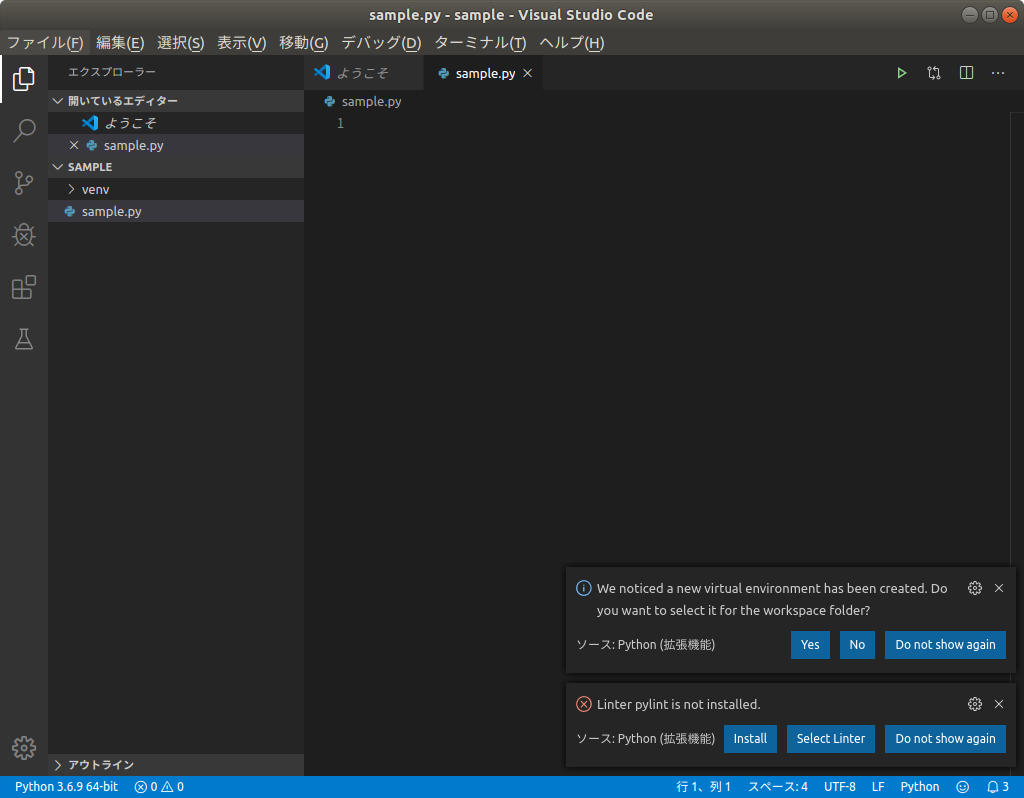
python3 -m venv ~/python/sample/venvすると…

賢いことにvscodeが環境を検出してコレ使うか?って聞いてくれています。当然[Yes]です。
環境も選択できたので、ついでにさっき聞かれていたpylintも[Install]しちゃいます。すると、画面下側にターミナルが出てきて、venv環境がactivateされた状態でbashが立ち上がり、自動でpylintがインストールされてます。到れり尽くせりですね。
では、このターミナルからrequestsパッケージをインストールしちゃいます。
(venv) user@ubuntu1804:~/python/sample$ pip install requests
Collecting requests
Downloading https://files.pythonhosted.org/packages/51/bd/23c926cd341ea6b7dd0b2a00aba99ae0f828be89d72b2190f27c11d4b7fb/requests-2.22.0-py2.py3-none-any.whl (57kB)
100% |████████████████████████████████| 61kB 5.2MB/s
Collecting chardet<3.1.0,>=3.0.2 (from requests)
Downloading https://files.pythonhosted.org/packages/bc/a9/01ffebfb562e4274b6487b4bb1ddec7ca55ec7510b22e4c51f14098443b8/chardet-3.0.4-py2.py3-none-any.whl (133kB)
100% |████████████████████████████████| 143kB 3.8MB/s
Collecting urllib3!=1.25.0,!=1.25.1,<1.26,>=1.21.1 (from requests)
Downloading https://files.pythonhosted.org/packages/e8/74/6e4f91745020f967d09332bb2b8b9b10090957334692eb88ea4afe91b77f/urllib3-1.25.8-py2.py3-none-any.whl (125kB)
100% |████████████████████████████████| 133kB 3.3MB/s
Collecting idna<2.9,>=2.5 (from requests)
Downloading https://files.pythonhosted.org/packages/14/2c/cd551d81dbe15200be1cf41cd03869a46fe7226e7450af7a6545bfc474c9/idna-2.8-py2.py3-none-any.whl (58kB)
100% |████████████████████████████████| 61kB 5.5MB/s
Collecting certifi>=2017.4.17 (from requests)
Downloading https://files.pythonhosted.org/packages/b9/63/df50cac98ea0d5b006c55a399c3bf1db9da7b5a24de7890bc9cfd5dd9e99/certifi-2019.11.28-py2.py3-none-any.whl (156kB)
100% |████████████████████████████████| 163kB 4.2MB/s
Installing collected packages: chardet, urllib3, idna, certifi, requests
Successfully installed certifi-2019.11.28 chardet-3.0.4 idna-2.8 requests-2.22.0 urllib3-1.25.8
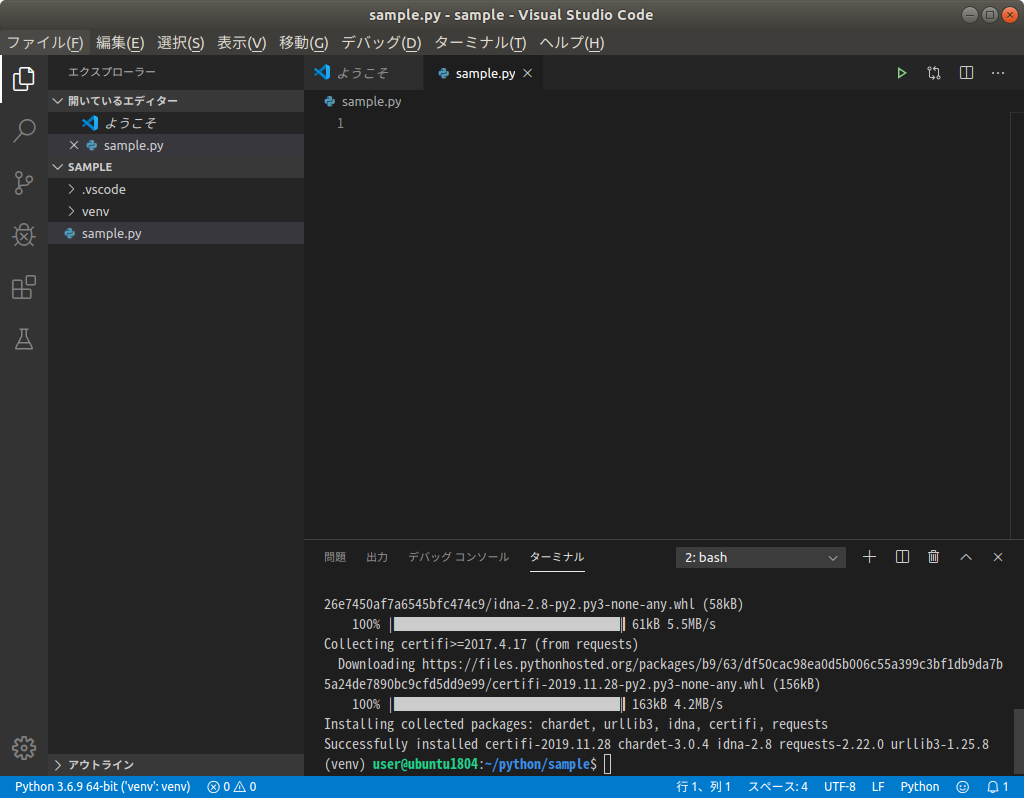
(venv) user@ubuntu1804:~/python/sample$ 画面的には↓な感じです。

さて、これで必要な環境が整ったので、コードを書いてみます。
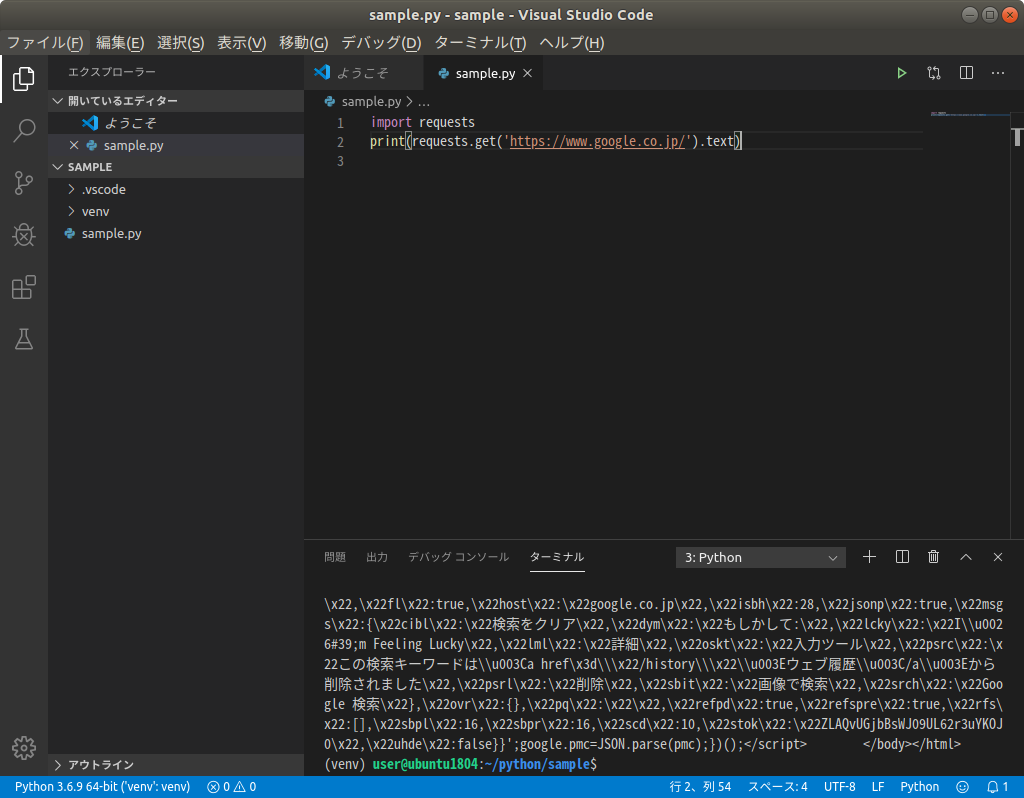
import requests
print(requests.get('https://www.google.co.jp/').text)Google日本のトップページを取得して、標準出力に書き出すスクリプトです。では、右上の実行ボタンを押して実行しちゃいます。

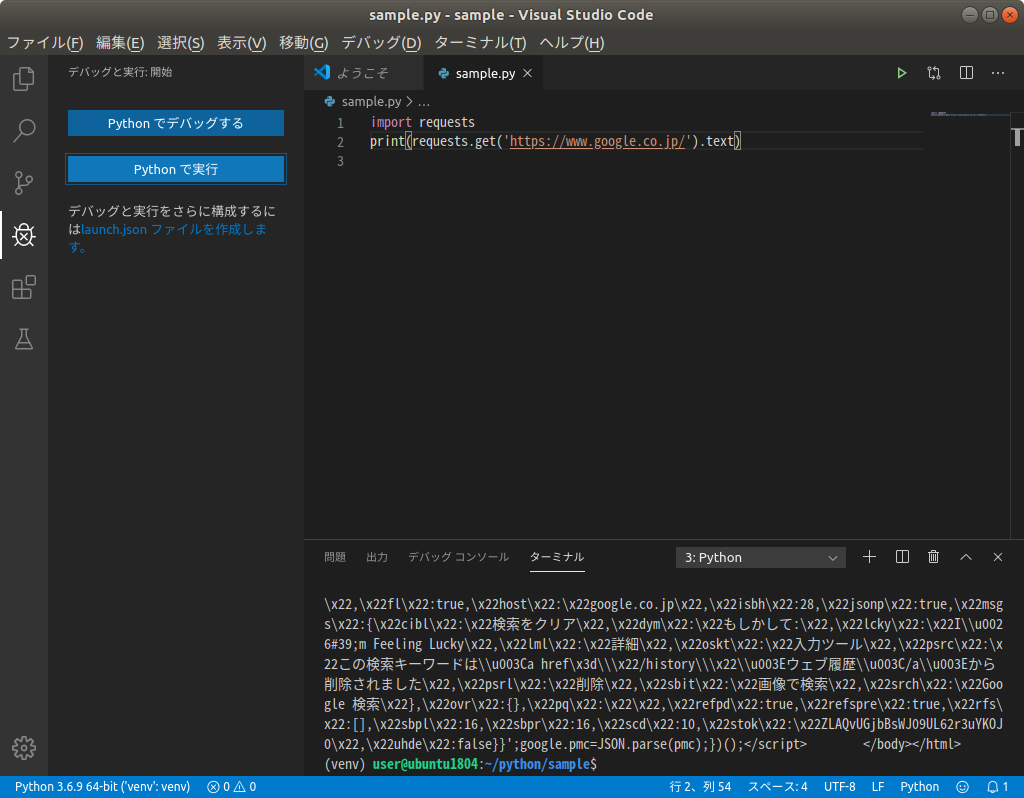
サクっと実行出来ました。次はデバッグしてみます。左側のアイコンの上から4つ目の虫っぽいのをクリックします。

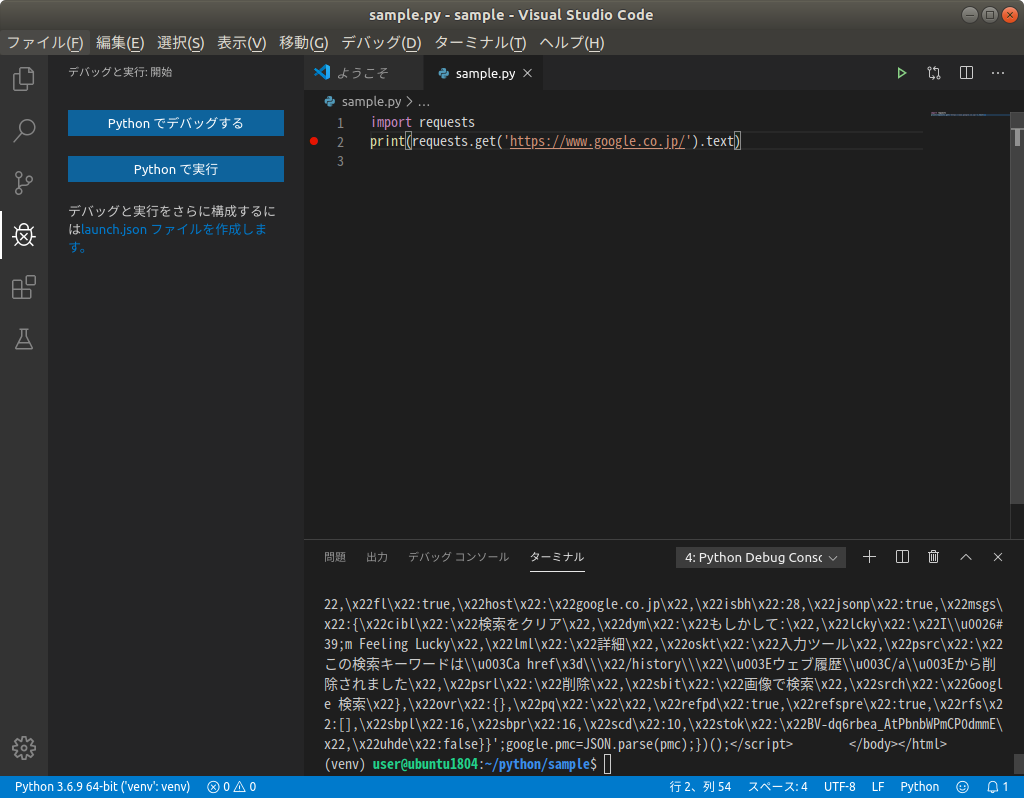
ソースコード2行目の左側で左クリックし、2行目にブレークポイントを張っておきます。

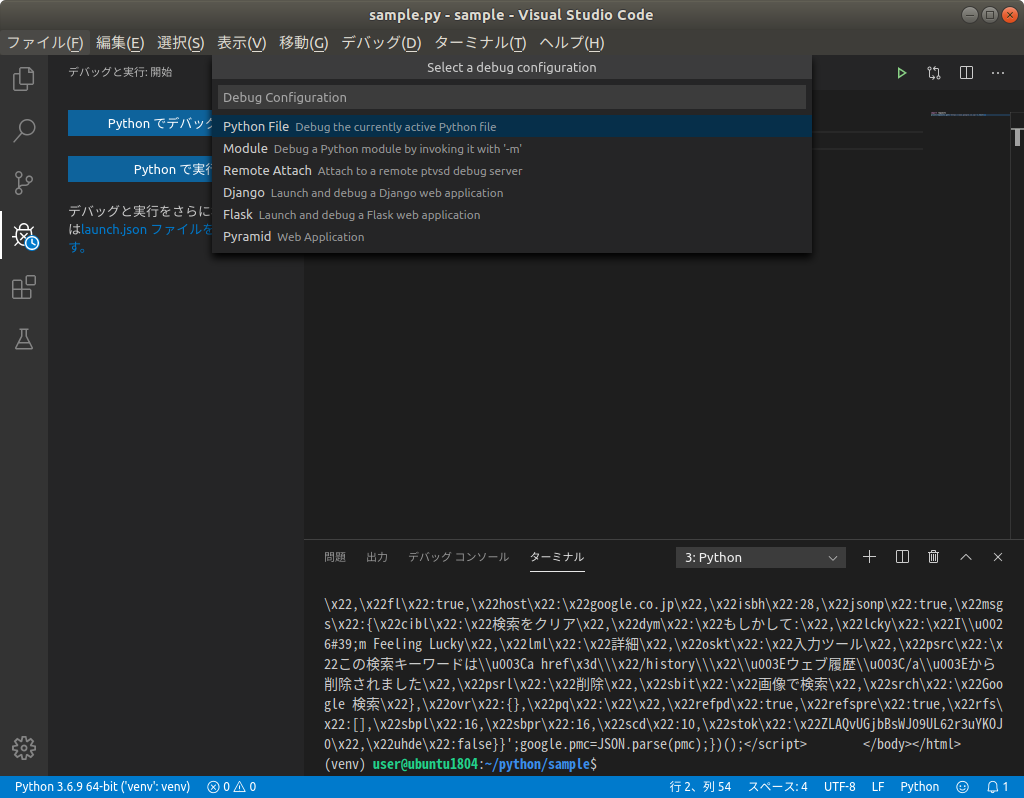
2行目に赤丸を確認してから、[Pythonでデバッグする]を押します。

すると…

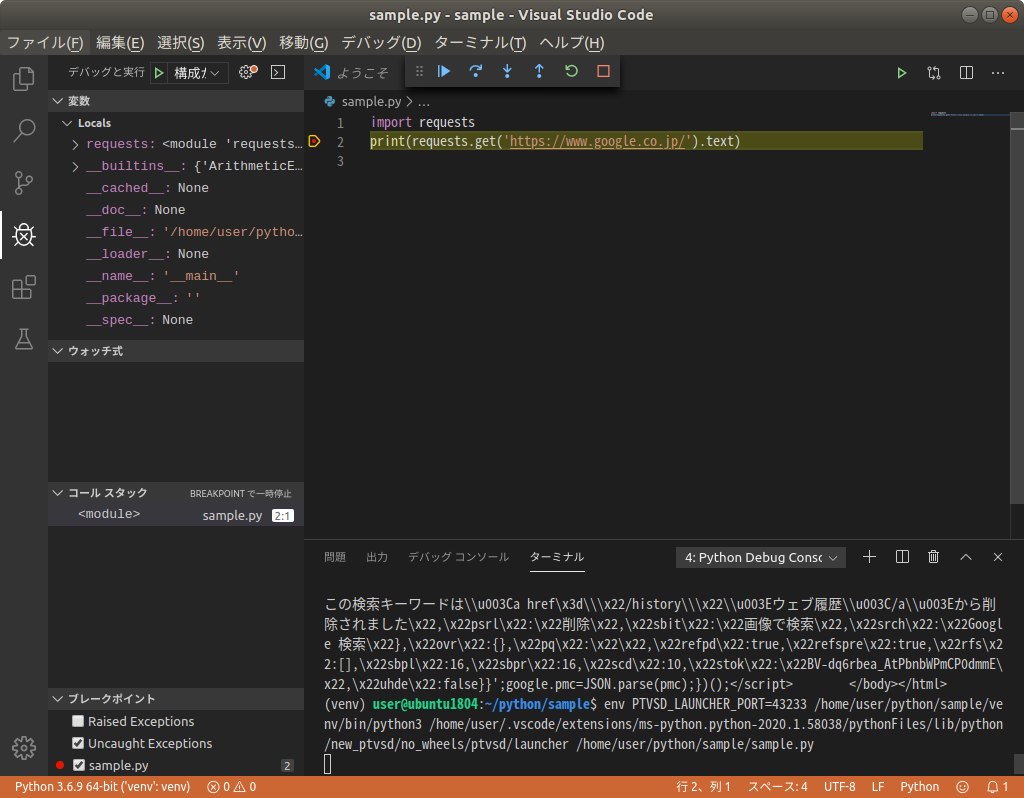
プログラムが動いてから2行目実行直前で止まりました。左側には変数も表示されており、デバッグが出来ることが分かります。
上にある右向き三角ボタンを押して、実行を再開します。

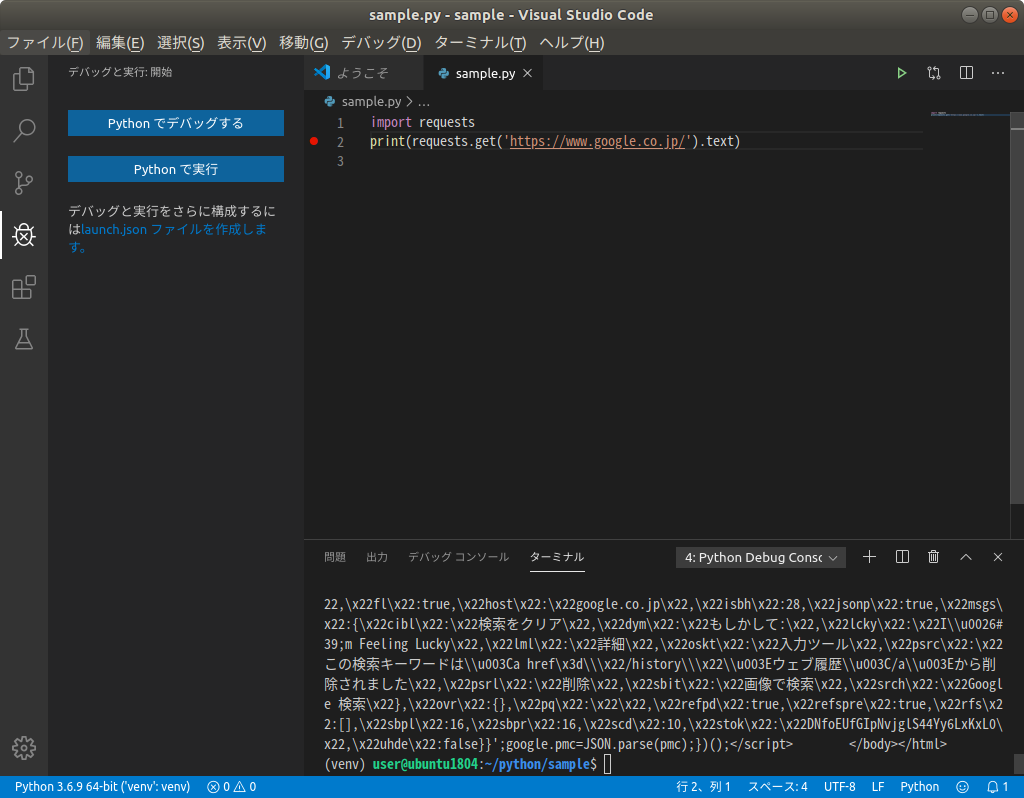
プログラムが終了し、元の状態に戻りました。
まとめ
Ubuntu18.04上にvscodeをインストールし、venvで用意したpythonの実行環境を使い、vscode上でGoogleのトップ画面を取得するプログラム(sample.py)を作成し、実行・デバッグしてみました。
次回(↓)は、この環境でdjangoに挑戦します(?)。


ディスカッション
コメント一覧
まだ、コメントがありません