svgのアップロードと子テーマ
事件
今日何気なく記事を編集して、「ああ、そういや過去記事で似たような画像作ったな…作った画像どこだっけ?」って過去記事を探していたところ、どこを探しても見つかりません。

あれれ?それもそのはず消えているのです。そう言えばアップロードしたときも↓な感じでメッセージが出てました。

プレビューとかでは見えていたので、「警告かなぁ…まあいいや」と気にしていなかったのですが、実際にアップロードには失敗していた模様。そしてこのファイルこそがsvgだったのです。
なぜ拒否られてたのか?
アップロードできるファイル・タイプがWordPress側で決められているからです。
Uploading Files « WordPress Codex
これはメッセージに出ていたようにセキュリティ上の理由です。
どうすればいいのか?
メッセージから調べたところ、対応方法の記事が以下に見つかりました。
大きく分けて、プラグインを使う方法とそうでない方法があるようです。遅くなりそうだからプラグインを使いたくなくて、
3. Use the Upload_Mimes Filter by Editing Your Theme’s functions.php File
の方法にしようと考えました。テーマのファイルをいじるようですが、テーマと言えばLuxeritas、誰かやってないかなぁとググって↓の記事を見つけました。
ピッタリですね。読んで見ると、今までインストールはしたものの、面倒だったので使ってこなかった「子テーマ」を使うのがいいようです。
子テーマの適用
よく分からないけどポチっと変えてみたら、、、
『設定が共通化されてない!』
直後からカスタマイズした設定の全てがデフォルトに戻っています。親テーマに戻すと戻るのですが、子テーマに変えるとまたデフォルトに…。どうやら設定が共通化されてないようなのです。ここを分ける意味はあったんでしょうか…。どこかに相互にコピーする機能があるのかもしれませんが、まあいうてそんな変えてないので、ポチポチ再設定して復元しました。凝った設定をしてる方、お気をつけください。
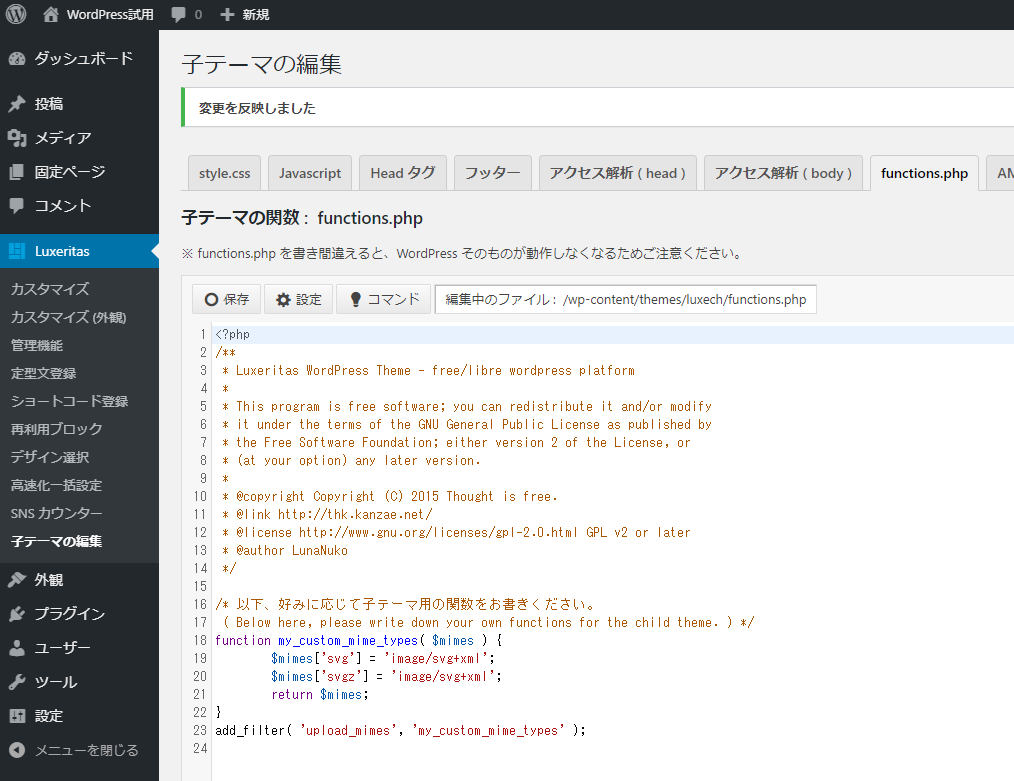
functions.phpの編集
どうやら子テーマとは、親テーマを直接いじることなく、テーマのphpファイルを書き換えるなどヘビーな操作をWebから行えるようにした、カスタマイズの申し子のようです。どおりでアップデートの頻度が少ないわけです。↓な感じでサクっと編集できます!

でも、これ書き間違えたら二度と直せないような…要るのかな?…この画面…
ちなみに修正は↓のみ。参考文書ではいろいろ他にも処理していましたが、本家のコードにないことはしたくなかったので…
function my_custom_mime_types( $mimes ) {
$mimes['svg'] = 'image/svg+xml';
$mimes['svgz'] = 'image/svg+xml';
return $mimes;
}
add_filter( 'upload_mimes', 'my_custom_mime_types' );無事アップロード出来たので問題なし、です。ちなみに↓が投稿した記事内のsvg画像のレスポンスヘッダ。
HTTP/1.1 200 OK
Date: Tue, 04 Feb 2020 22:21:33 GMT
Server: Apache
Last-Modified: Tue, 04 Feb 2020 22:16:33 GMT
ETag: "a3c0204-10b0b-59dc7647855c6"
Accept-Ranges: bytes
Content-Length: 68363
Vary: User-Agent
Connection: close
Content-Type: image/svg+xml普通に返されてるので、少なくとも私のアップロード操作で、別のファイルタイプと勘違いしているような問題は起きてないように見えます。


ディスカッション
コメント一覧
まだ、コメントがありません