Luxeritasシンタックスハイライターの不具合3件とパッチ作成
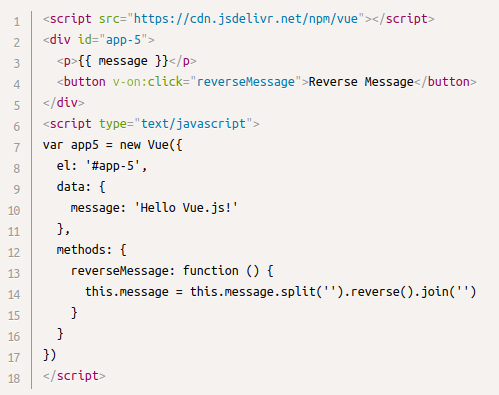
前回HTML内でJavaScriptを書いてみたらハイライトされなくて、おかしいな〜と調べてたら3件不具合を見つけた。
不具合
HTML内のJavaScriptなどをハイライトできない場合がある
現象
記事内にシンタックスハイライターを単独で置き、HTML内にJavaScriptを記述した上で言語をHTML/XHTMLにしておくと、JavaScriptがハイライトされない。

原因
HTMLのハイライトを行う(prism-)markup.jsとJavaScriptのハイライトを行う(prism-)javascript.jsの読み込み順序が逆であるため。依存されているjsが後に読み込まれる必要がある。
JavaScriptなのにJava用のハイライタまで読み込まれる
現象
読み込みがごくごく僅かに遅くなるだけだが、わざわざ言語別に必要ハイライタだけ読み込んでるからもったいない
原因
言語指定の先頭4文字がjavaかで判断しているため、javascriptまでjavaと勘違いされた
JavaScriptのハイライタが2回読み込まれる場合がある
現象
読み込みがごくごく僅かに遅くなるだけだが、わざわざ言語別に必要ハイライタだけ読み込んでるからもったいない
原因
JavaScript単体で言語指定された場合と、依存言語として他の言語指定から読み込まれる場合に、別の言語指定文字列が使われているため(highlight-javascriptとjavascript)、重複して読み込まれる
対策
パッチを作成した。
diff --git a/inc/load-inline.php b/inc/load-inline.php
index cc707c5..3374c70 100644
--- a/inc/load-inline.php
+++ b/inc/load-inline.php
@@ -51,10 +51,14 @@ function thk_highlighter_load( $loads, $list, $active ) {
// Javascript
foreach( $list as $key => $val ) {
- if( strpos( $post->post_content, '<code class="language-' . str_replace( 'highlight_', '', $key ) ) !== false ) {
+ if( strpos( $post->post_content, '<code class="language-' . str_replace( 'highlight_', '', $key ) . '"' ) !== false ) {
$lang = str_replace( 'highlight_', '', $key );
- if( !isset( $loads[1][$key] ) ) {
+ if( !isset( $loads[1][$lang] ) ) {
+ // 言語ごとの読み込み
+ $loads[0] .= thk_fgc( $jsdir . $lang . '.js' );
+ $loads[1][$lang] = true;
+
/*
* 他言語の依存チェック
*/
@@ -114,10 +118,6 @@ function thk_highlighter_load( $loads, $list, $active ) {
$loads[0] .= thk_fgc( $jsdir . 'sql.js' );
$loads[1]['sql'] = true;
}
-
- // 言語ごとの読み込み
- $loads[0] .= thk_fgc( $jsdir . $lang . '.js' );
- $loads[1][$key] = true;
}
}
}
保管場所は以下。
Luxeritas作者様に報告させて頂きました。次バージョンで対応して頂けるとのお話なので、個々にパッチを当てる必要はないと思います。
2020年2月2日にリリースされたLuxeritas3.7.8本体で、対応されたことを確認しました。なので以降本件のパッチリリースはありません。
2020年2月3日本パッチには、ほとんどの言語でハイライトできなくなるという重大な不具合が発見されました?。
同日にリリースされたLuxeritas3.7.8.2で作者様が対応してくれております。詳細は↓で。


ディスカッション
コメント一覧
まだ、コメントがありません